Add an Anchor Point to a Page
SOURCE: How To Create Anchor Links in Divi 2023 – Step by Step (divimundo.com)
Anchor Points are sections, rows, or elements down in a page that you want users to be taken directly to when they click on a link that has an anchor point in it. The locations of the are often not at the top of a page which is where you are usually directed to when you open new page, and anchor points basically scrolls down to where the section is automatically.
Here is how to utilize Anchor Points using the Divi Builder:
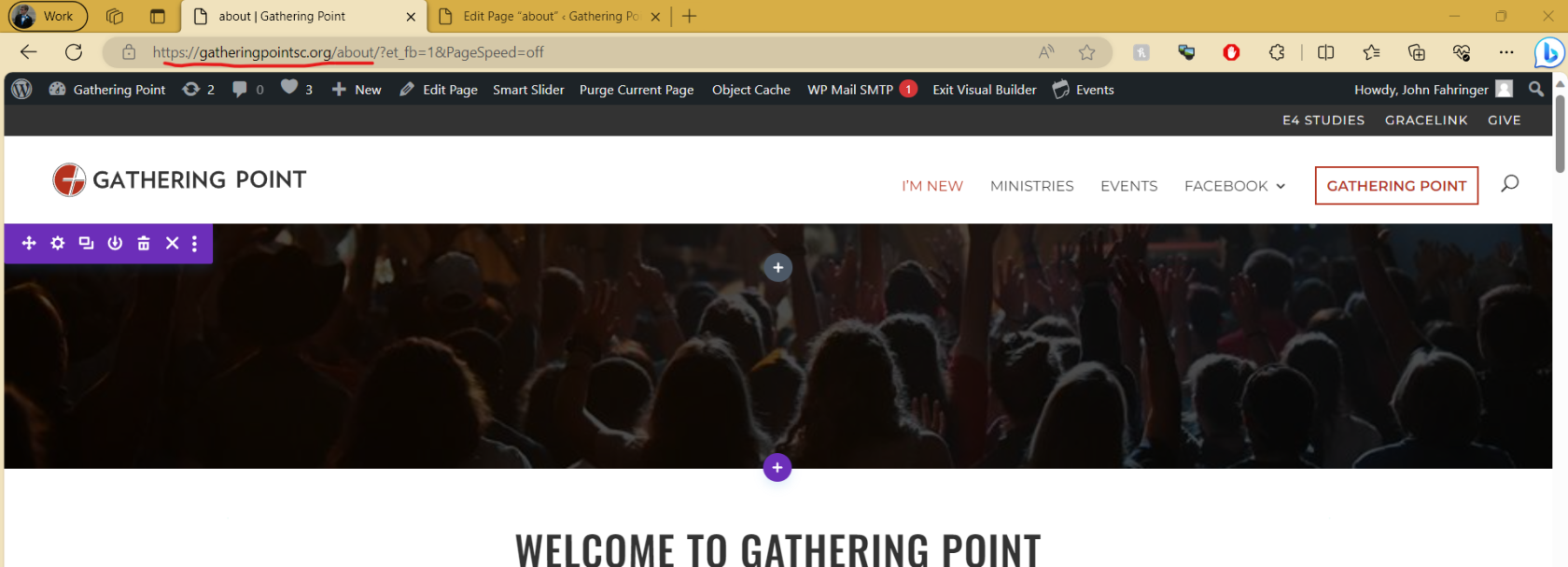
- Identify your page where you want to use an anchor point. Example, our About page on the Gathering Point site:
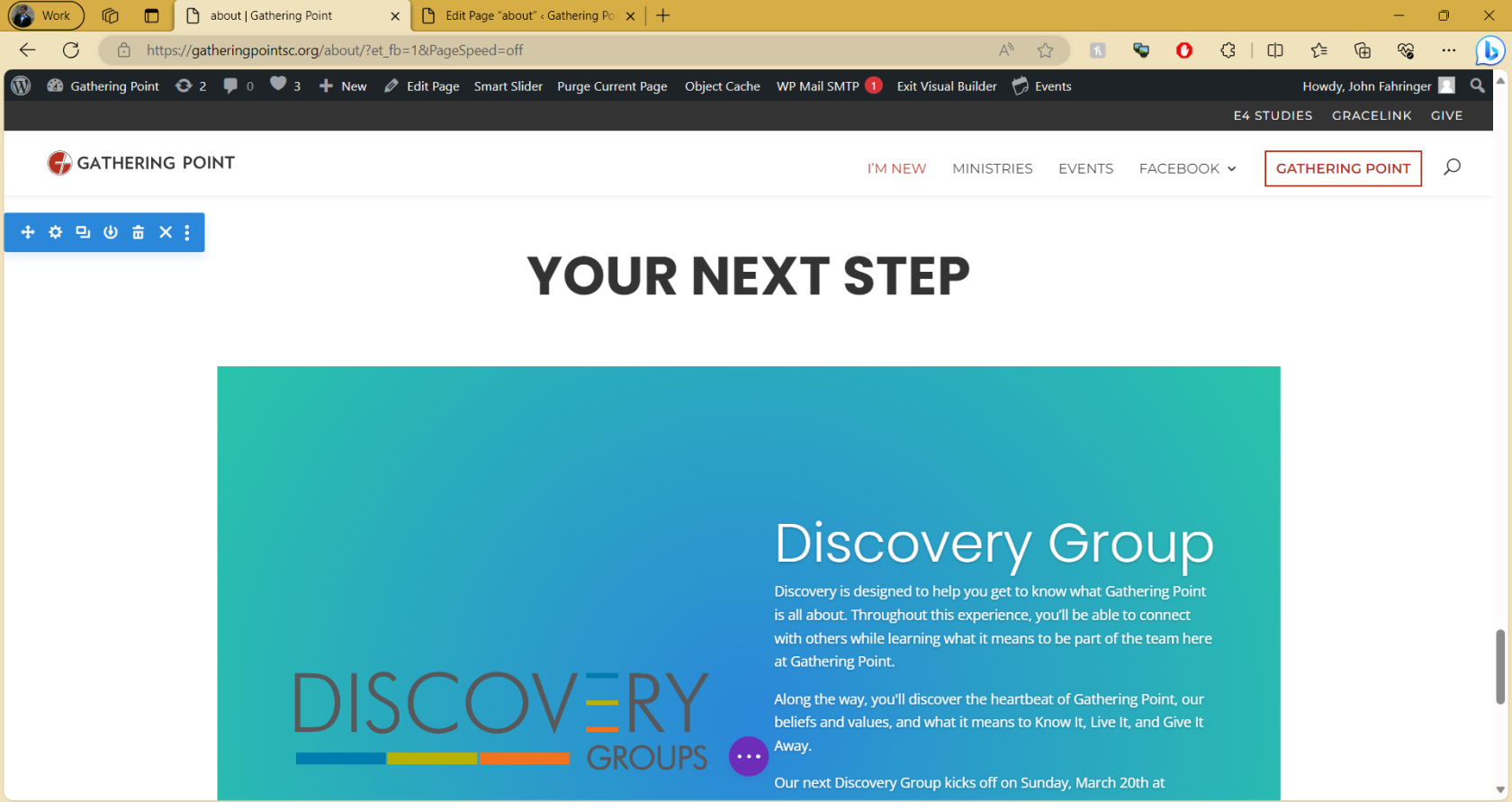
- Say we have a link on our Home page, and we want to take a user to a section on the About page. At the very bottom there is a Carousel playing a Discovery Group and Baptism Information slide.

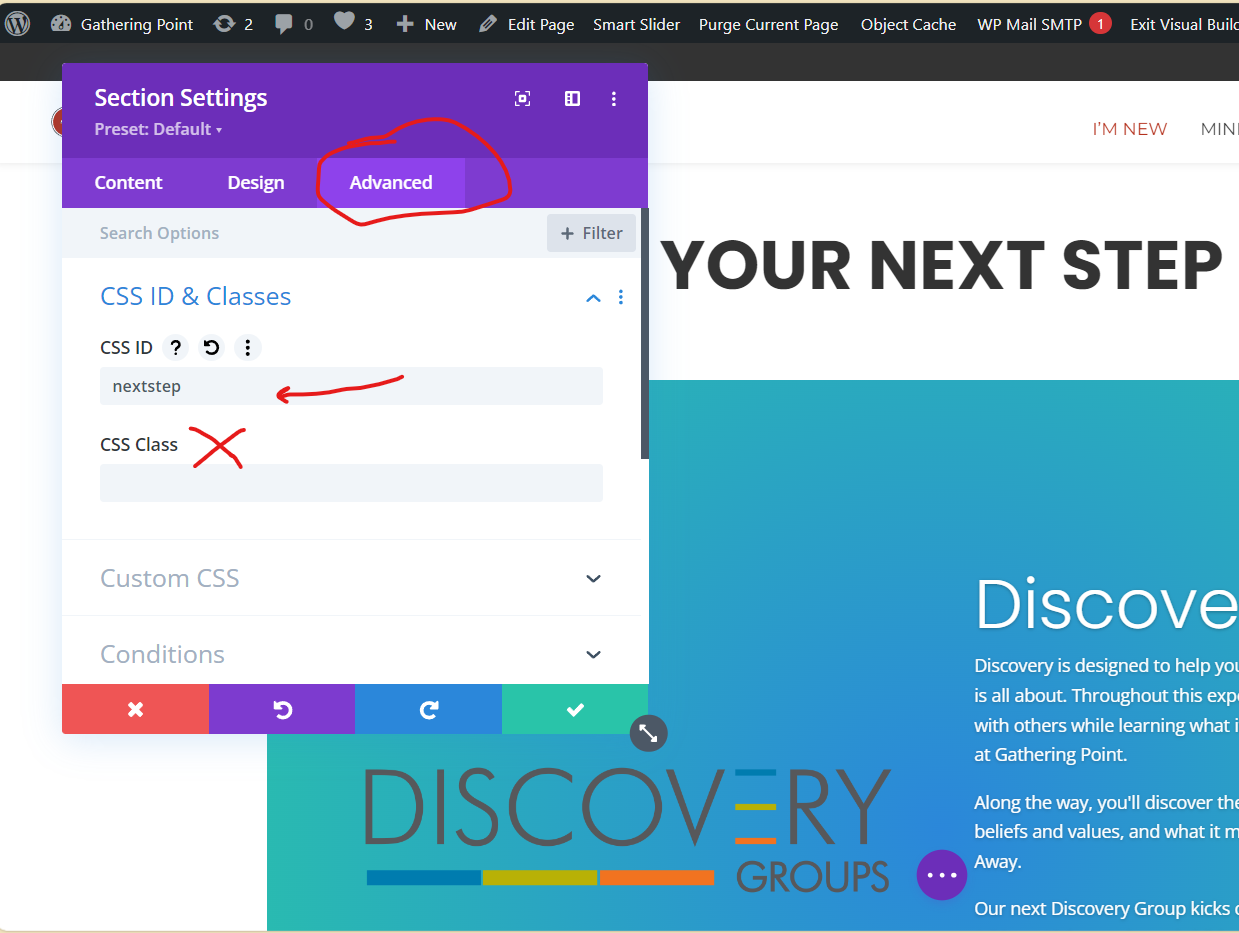
- Edit the settings of the section you want to set as an anchor point. Go to Advanced tab in the Section settings, and edit the CSS ID field. Give it a name, but don't include spaces.

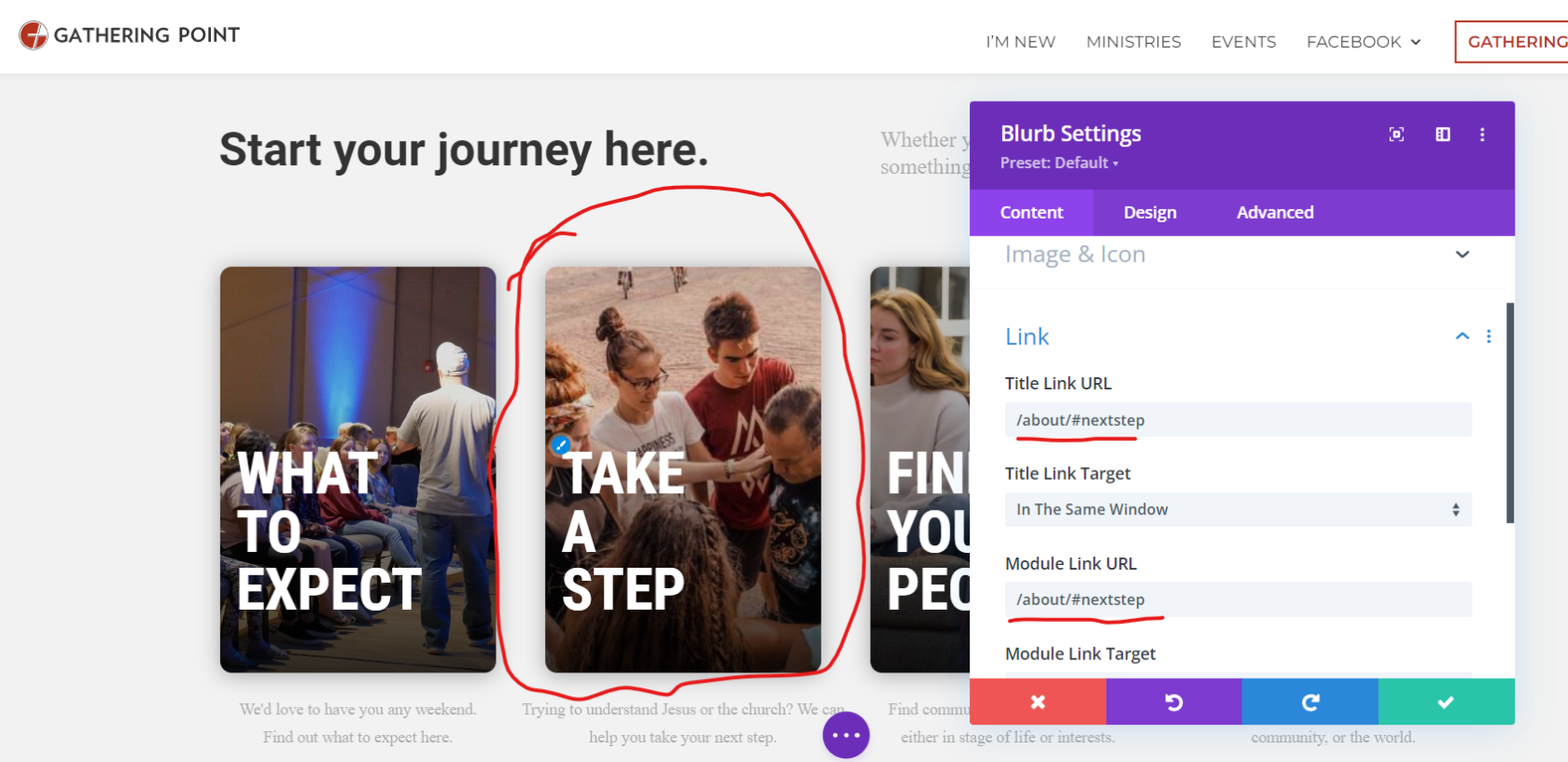
- On the page you want the link to the Anchor point (this example is our home page), edit the element you want to insert a link with and insert a link to the page with the Anchor point (our about page). Then append the name of the anchor point we gave in step 3 (nextstep) with the # character preceding the name. Put the full link in any of the link fields you want to be active: